Software Environment
Visual Studio Code
The recommended code editor for this class is Microsoft Visual Studio Code (VSCode). It has nice plugins for syntax highlighting, code completion, and built in documentation for C, C++, and x64 assembly. Visit this link to download VSCode for your appropriate operating system. Most Windows and Linux users will want the 64-bit download. Please post on Discord if you are having any issues installing VSCode.
You may use another IDE if you would like, such as Atom or even emacs, but I will be assuming you're using VSCode in this class.
Recommended Plugins
You can search for plugins/extensions for VSCode by clicking on the following icon on the left of the VSCode Screen:
Below is a list of recommended plugins for this class that you should install
- ms-vscode.cpptools
- ms-vscode.cpptools-extension-pack
- ms-vscode.cpptools-themes
- twxs.cmake
- streetsidesoftware.code-spell-checker
- ehlkr.x86-64-assembly-pro
Quick Features Overview
Below are a few features I want to highlight that will come in handy as your working.
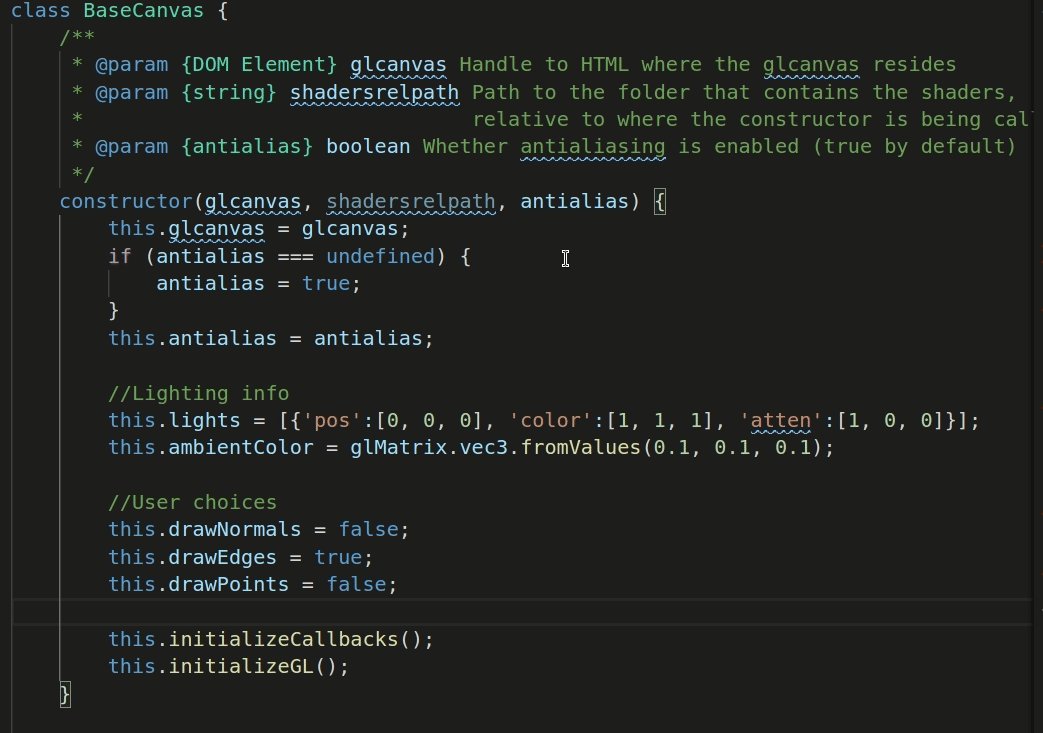
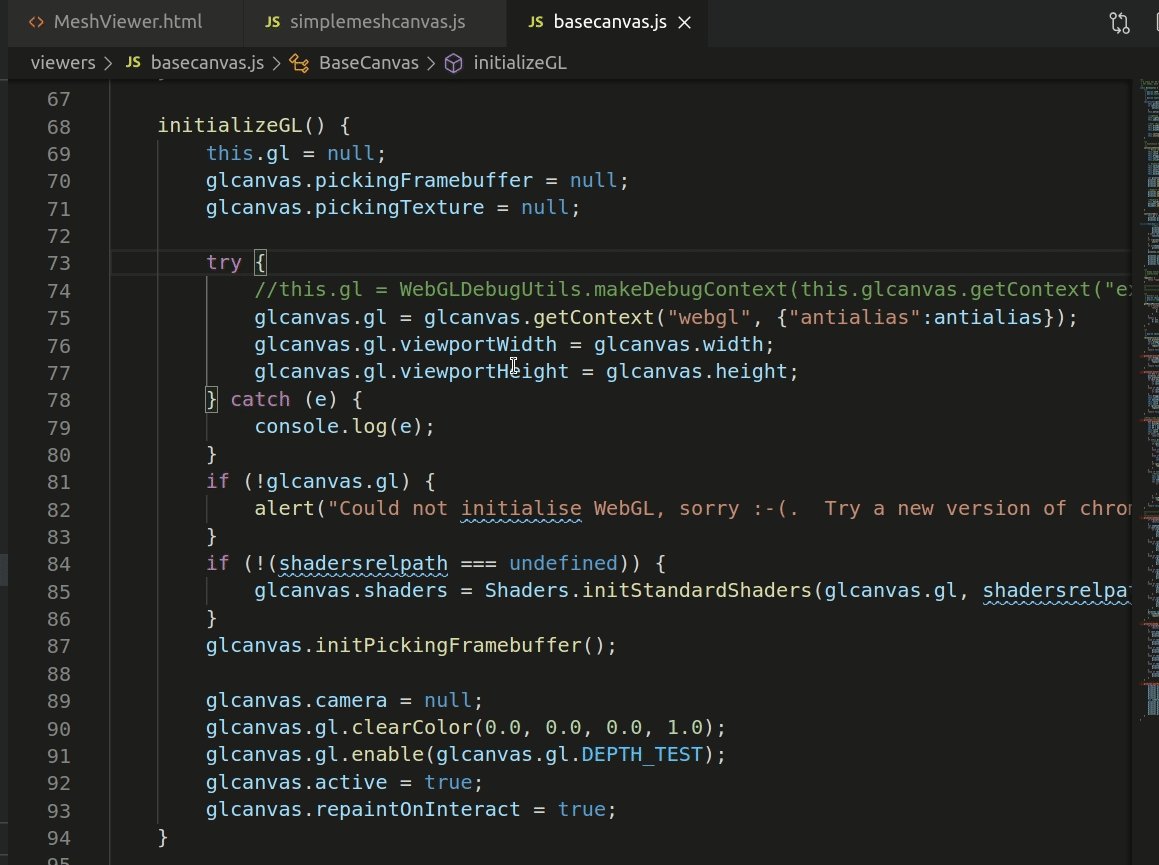
Unused variable highlighting
If you don't use a variable, it will show up in darker text. This is very useful when debugging. It means that either you didn't actually need the variable, you forgot to use it (hence you didn't complete your code), or you spelled it wrong somewhere. This saved many a student last year! (NOTE: The examples below are in Javascript, but the same applies to C/C++/assembly)

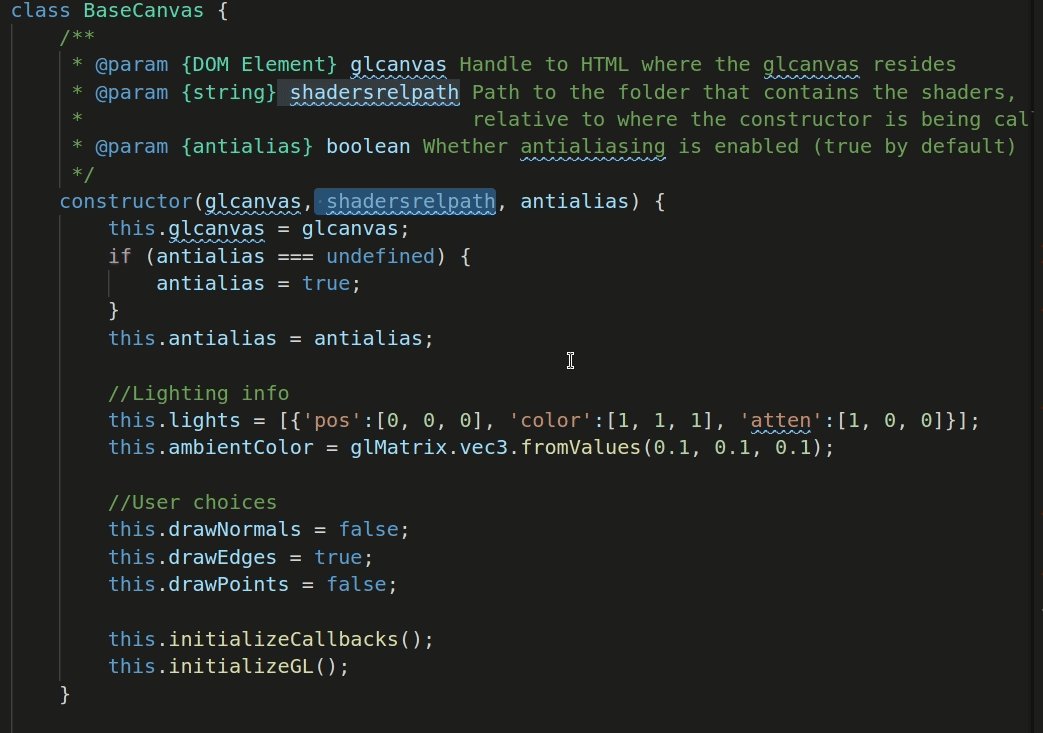
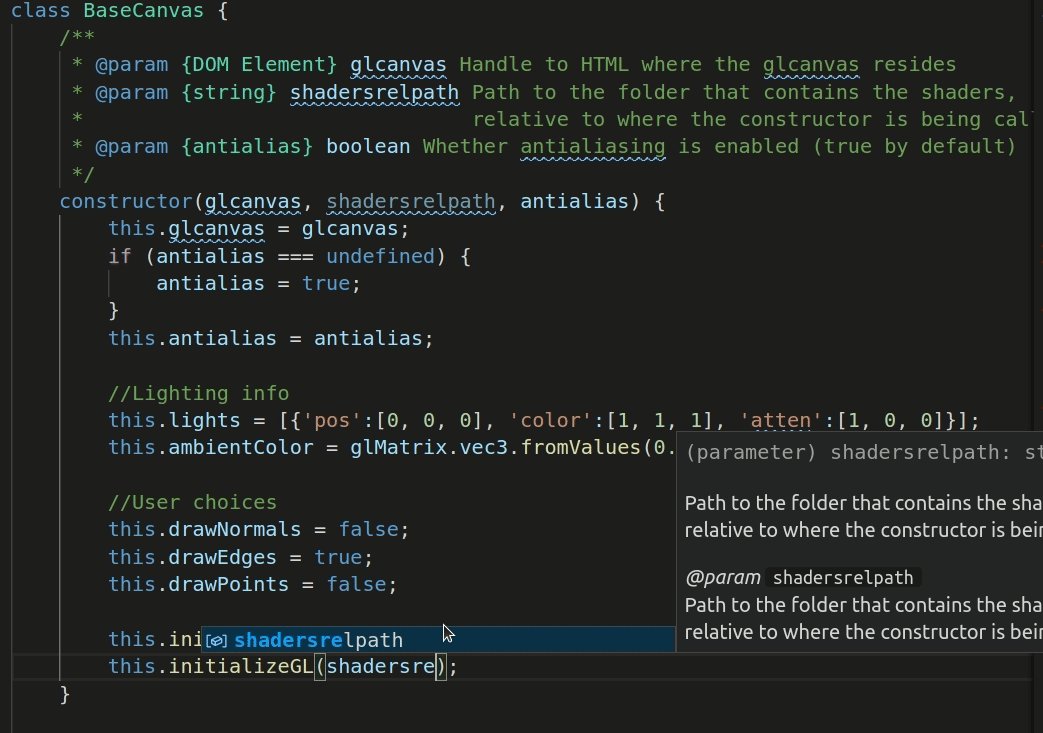
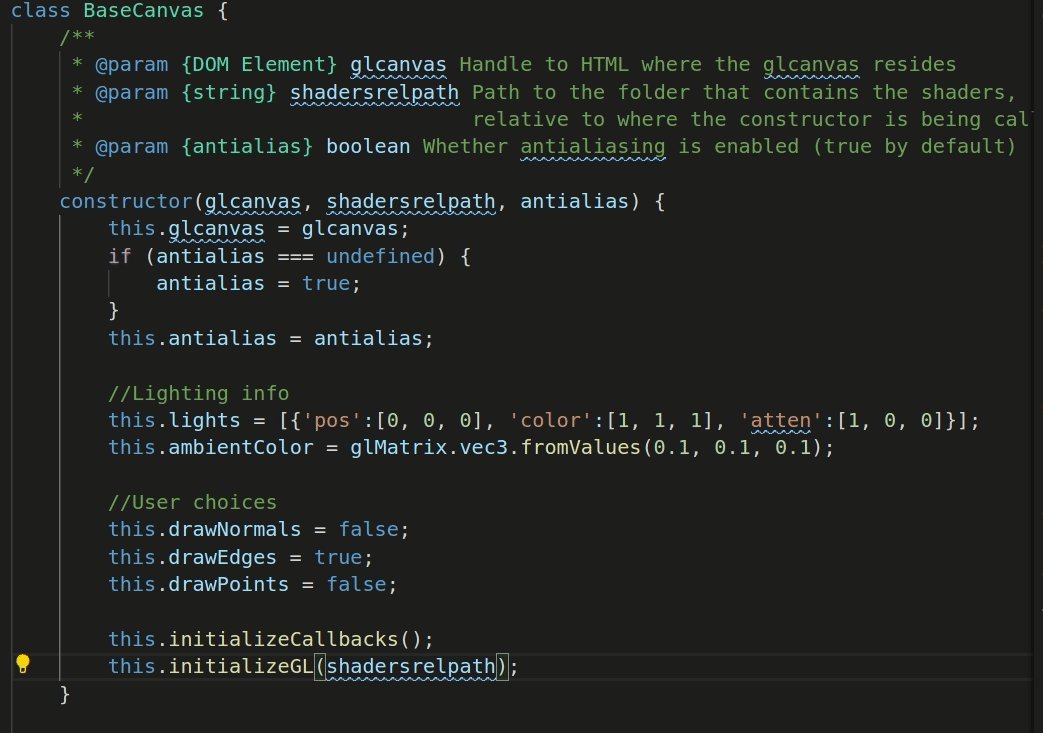
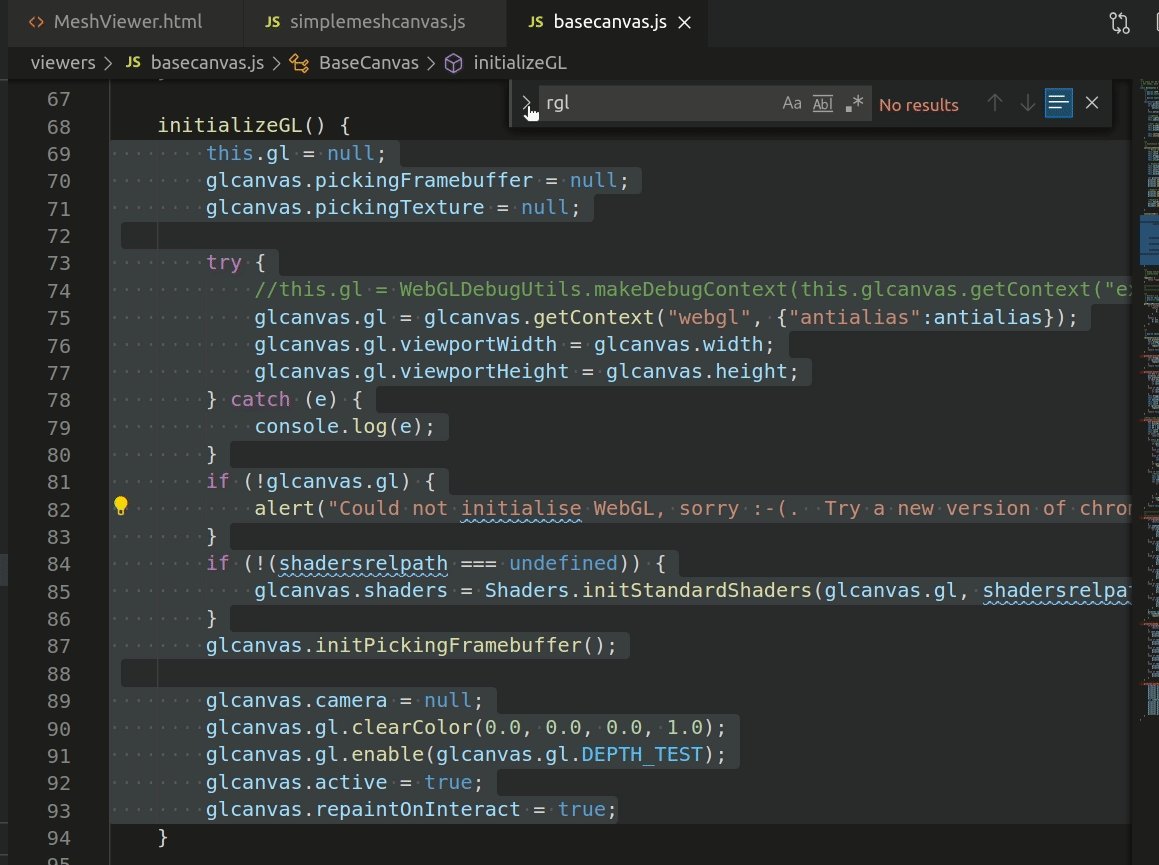
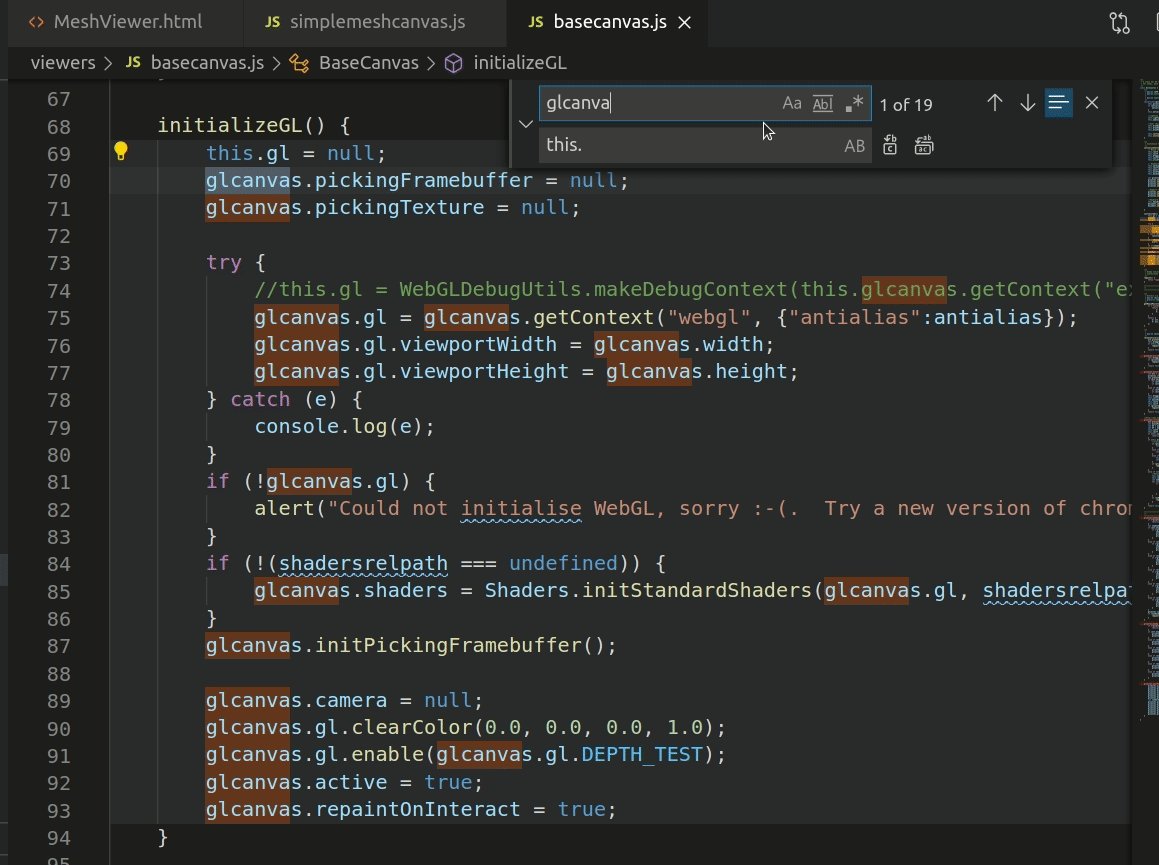
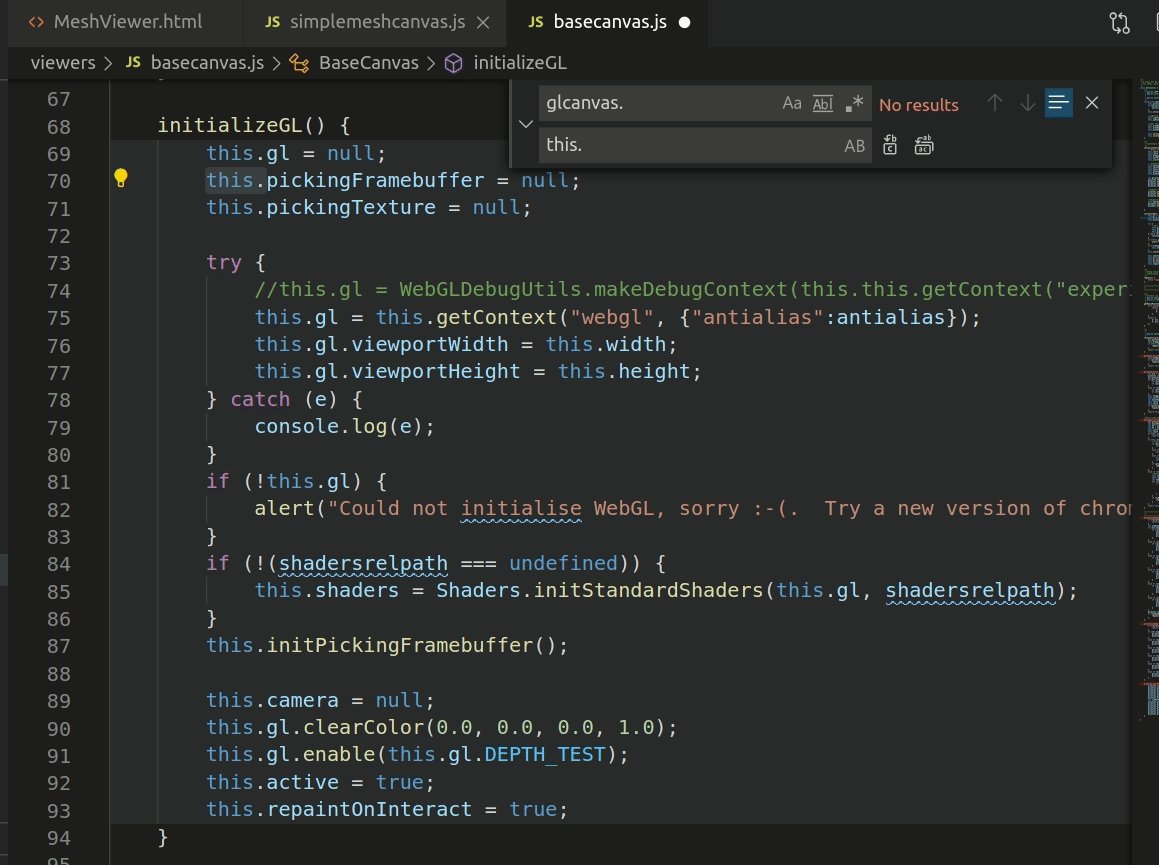
Replace within Selection
If you want to change the name of a variable in one section of your code, you can do a CTRL+F, which will bring up the find/replace menu, then follow these steps:

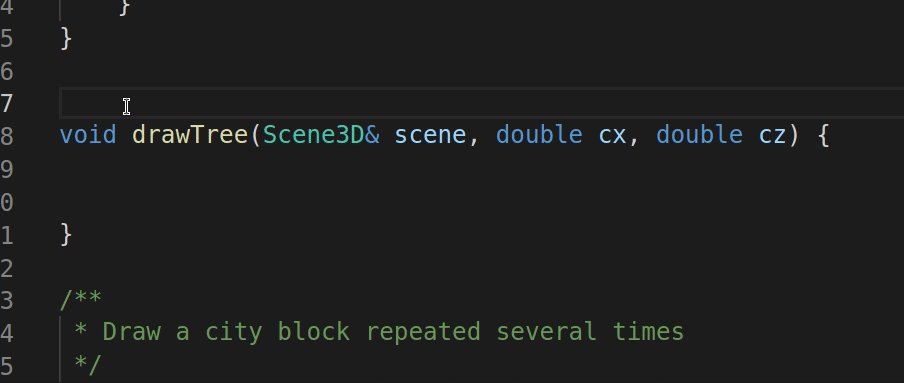
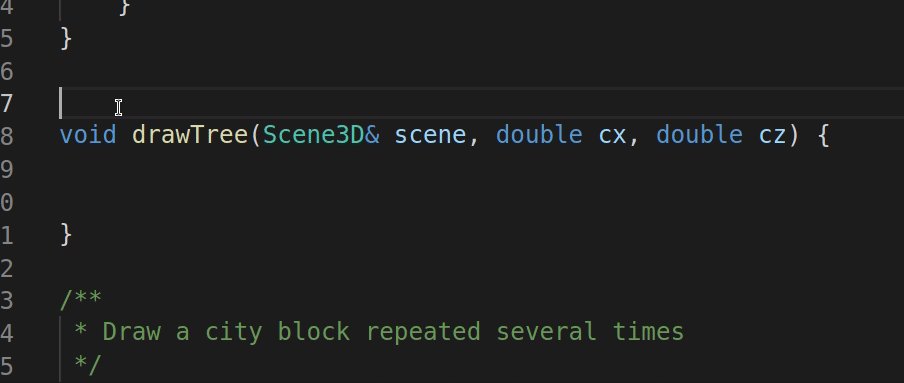
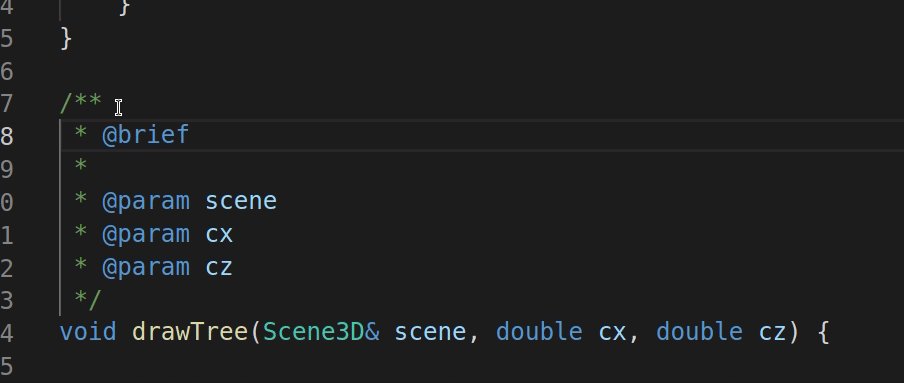
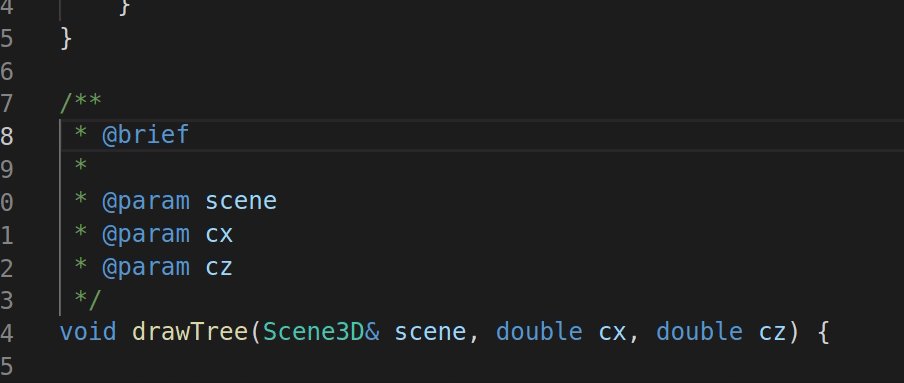
Method Documentation
There's a nice feature where if you start typing /** and hit ENTER, it will autocomplete method documentation for you

Windows Software Environment Instructions
Below are instructions to setup a linux-like development environment on Windows
Step 1: Install The Windows Subsystem for Linux
-
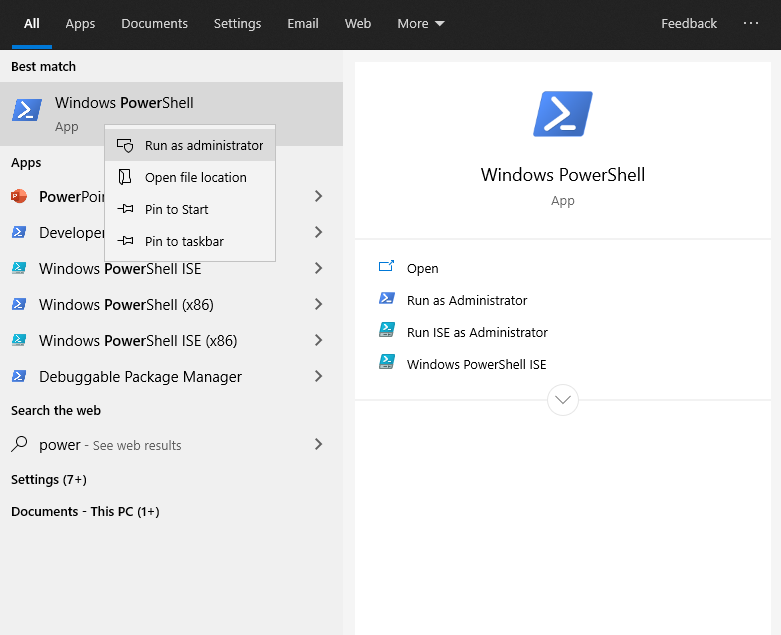
Open PowerShell as Administrator (Start menu > PowerShell > right-click > Run as Administrator)

and enter this command:
Then press
ENTER - Once the above has finished, restart your machine
-
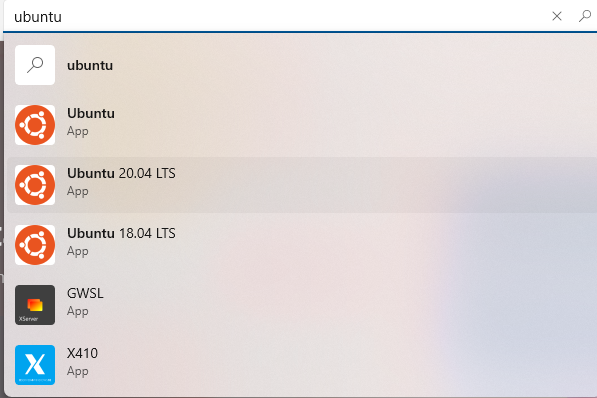
Open the Microsoft Store and select Ubuntu 20.04 LTS

then select
Get
-
Wait for the installation to complete...

Step 2: Configure Your Development Environment
Now that the Windows Subsystem for Linux (WSL) has finished installing, we'll test it out and setup the software needed for this class
-
Launch WSL from the start menu

- Set your username and password
-
Before you go too much further, you may want to enable copying and pasting from the clipboard in WSL. Since
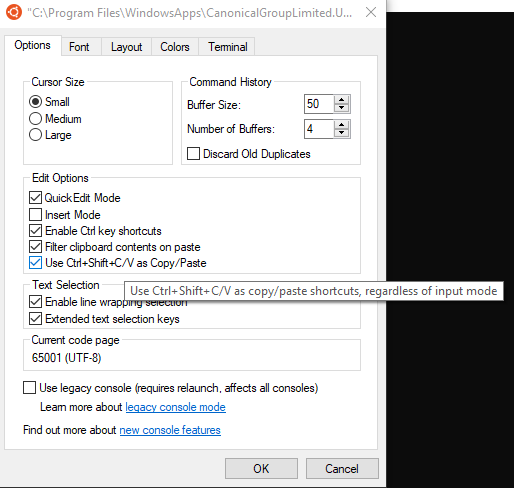
CTRL+Cmeans something special (kill a running process), copy actually happens withCTRL+SHIFT+C. Likewise, paste happens withCTRL+SHIFT+V. To enable these, right click on the top of the window and selectUse Ctrl+Shift+C/V as Copy/Pasteunder Options->Edit Options.

-
Back in the terminal, type
and hit
ENTER -
Next type
and hit
ENTER. This may take a moment
Now you should have everything you need to compile C/C++/assembly programs on your computer! There's just one more step needed to get graphical applications to work, which we will need for our pandemic simulation assignment
Step 3: Configure Graphical Applications
Here's how you can get graphical applications setup to run
- In the terminal, type
Then type
- Download and install vcXsrv at this link. This is a server for the X Window System that Linux uses.
-
Once you have installed vcXsrv, launch the program
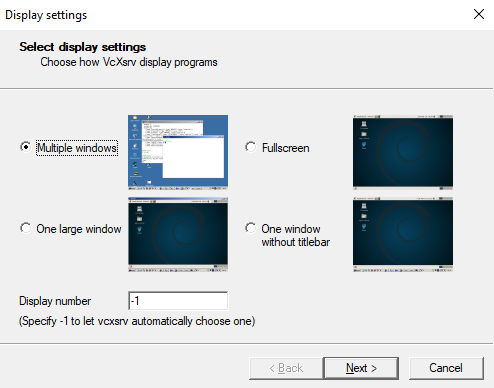
XLaunchfrom the start menu. Select Multiple windows and clickNext >
-
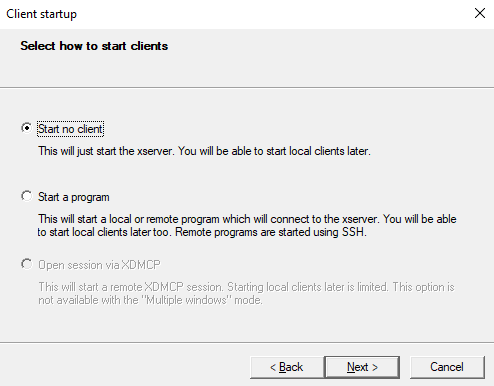
Select "Start no client" and click
Next >
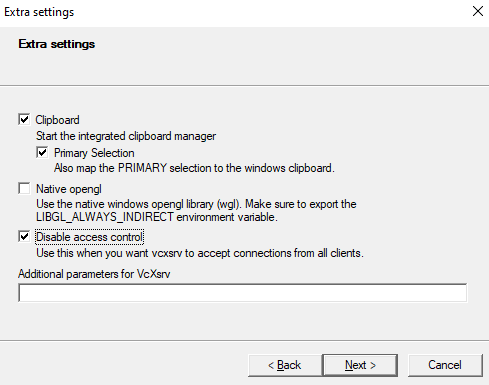
-
Disable Native opengl, and disable access control, then click
Next >
-
Click
Finish, and the server will be running in the background
Congratulations, you are now finished! You may proceed to homework 0 to test everything out.
NOTE: You will have to quickly repeat steps 3-6 every time you restart your computer, unless you save your configuration and add vcXsrv to your startup programs.
A Note on File Paths under WSL v1
It's possible to go through the entire class in just the terminal, but you may want to navigate through and organize your files and folders using the ordinary Windows explorer. Everything under your regular windows filesystem is linked to from a special place in WSL. For instance, if my username is ctralie and I have a folder named CS174 on my Desktop, then I would change into the CS174 directory by typing
Mac OS Software Environment Instructions
Mac OS comes with considerably more support by default for Linux-like apps than Windows does, but there's still some work we'll have to do to get it ready for this class. Below are the steps:
- Open up the terminal, and type
and hit
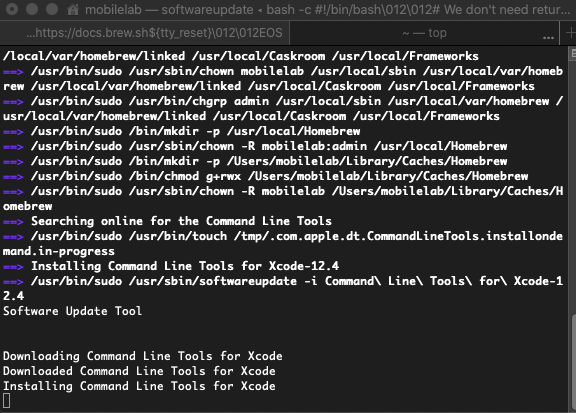
ENTER. If it saysno input files found, then that atually means g++ is working! g++ is a program that compiles c++ files, so it needs a file as input. The fact that it tells you that means that it's running properly. If, on the other hand, you getCommand 'g++' not foundor you get something about an "inactive developer path," then follow these directions before proceeding. Be patient...they may take a moment. You should see something like this happening
-
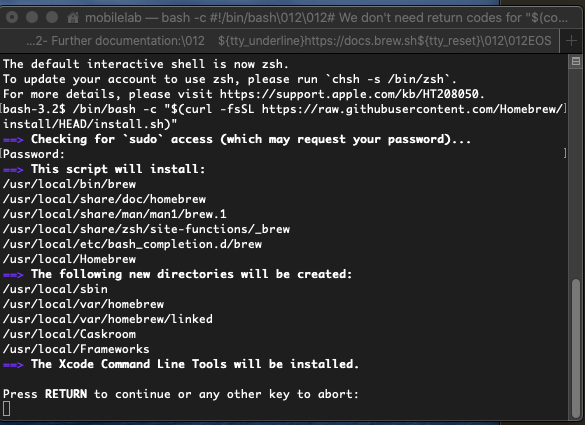
If you do not already have brew, follow the directions to install it at https://brew.sh. You should see something like this during the process:

-
Execute the following command in the terminal
This will make sure you have the permissions for brew to update package information
-
git is a "version control system" we will use to manage code in the class. Try typing the following command in the terminal to see if you have git already
If this command is not found, then install git with brew:
and try again
-
Execute the following command in the terminal
(this one may take a while) -
Execute the following command in the terminal
This is a special script that will help us compile complicated projects across different operating systems.
-
Execute the following command in the terminal
This is a graphics library that will help us with real time animations
-
Execute the following command in the terminal
This is another graphics library that will help us with real time animations
NOTE: If you are on an M1 mac, you will need to follow the directions at this post
-
After all this, we also have to update our C++ compiler framework to be more recent. Type
After that's finished, note the type of terminal you're running. If you're running zsh, then type
Otherwise, if you're using bash, type
Then, close and restart your terminal, and type
If you seeHomebrew clang version [...], then you're good to go. If you still seeApple clang versionor something similar, then the above steps failed, and you should message me or post on Discord. -
Finally, we'll install a memory leak detector. Execute the following two commands in the terminal
Alternative memory leak option: If this doesn't work (likely on Big Sur), then don't worry...there are alternatives, as long as the last step worked.
Congratulations, you are now finished! You may proceed to homework 0 to test everything out.